Představení
Hai Form je open source javascriptová knihovna poskytující základní řešení pro nejběžnější potřeby formulářových polí. Jejím záměrem je pokrýt co nejvíce typů polí, aby vývojáři webových stránek nemuseli při vytváření formulářů používat velké množství externích knihoven.
Co Hai Form nabízí
6 typů polí
V současné verzi podporuje Hai Form 6 typů formulářových polí: textové, číselné, URL, přepínač, rozbalovací nabídku (select) a nahrávací pole pro soubory. Každý z těchto typů nabízí funkcionality, které nejsou dostupné ve standardních formulářových polí HTML5, a zároveň má každý z uvedených typů i řadu nastavitelných parametrů, kterými lze fungování pole ovlivnit.
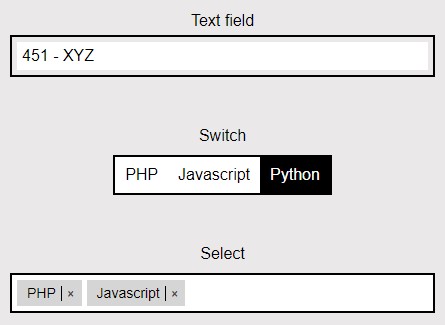
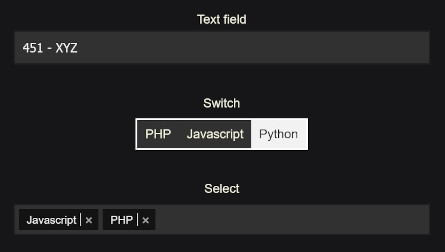
2 barevná témata
Hai Form nabízí světlou i tmavou verzi pro všechny podporované typy polí.


2 způsoby implementace
Knihovnu Hai Form lze používat buď napřímo prostřednictvím čistého javascriptu, nebo pomocí frameworku Vue.js přes custom HTML elementy.
<input id='test1' name='test1' value='' type='text'>
<script type='module' async>
import {HaiInput} from './classes/hai-input-class.js';
let test1 = document.getElementById('test1');
let parameters = {mask: '000 - AAA', label: 'Test 1', placeholder: '000 - AAA'}
let haiInput =
await HaiInput.create('text', test1, parameters);
</script>
<hai-input
label='Test 1'
twin-id='test'
name='test'
mask='AAA-000'
placeholder='Napište...'>
</hai-input>
Podporu data atributů
Při použití knihovny Hai Form pomocí čistého javascriptu lze hodnoty parametrů pole
nastavovat prostřednictvím stejnojmenných atributů s prefixem data-
<input id='test' name='test' value='' type='text' data-label='Test 1'
data-mask='000 - AAA' data-placeholder='000 - AAA'>
Jak Hai Form funguje
Jakmile je na určitý input zavolána funkce HaiInput.create(), je dané pole automaticky
přetvořeno na formulářové pole knihovny Hai Form. V rámci tohoto procesu se pro dané pole vytvoří "dvojče"
v podobě skrytého textového inputu, do kterého jsou přenášený hodnoty z pole
knihovny Hai Form. Spolu s tím se do některého z elementů (v závislosti na typu pole) vygenerovaného
pole knihovny Hai Form uloží objekt HaiInput, který obsahuje všechny klíčové hodnoty i funkce
daného pole a lze ho přes něj upravovat i po úvodní inicializaci.
Informace k jednotlivým typům polí
Textové pole
Hlavním přínosem textového pole knihovny Hai Form je možnost nastavení masky určují podobu, kterou má mít zadaný text. To je vhodné kupříkladu pro pole, do kterého má být zadána registrační značka vozu nebo třeba číslo kreditní karty. Oproti regulárním výrazům zadávaným přes atribut pattern má maska tu výhodu, že vůbec nepovolí napsání nevyhovujících znaků a automaticky doplňuje ty, které jsou pevně dané, kupříkladu pomlčky nebo mezery.
Číselné pole
Pro uživatele je daleko příjemnější, když se číslo formátuje do tvaru, který je lépe čitelný a odpovídá tomu, na co je uživatel zvyklý. Stejně tak je vhodné, když je do číselného pole možné zkopírovat již nějakým způsobem formátovaná čísla kupříkladu z aplikace MS Excel. Přesně tyto funkce knihovna Hai Form pro číselná pole nabízí.
URL pole
Standardní inputy typu URL nabízí pouze velmi omezenou kontrolu validity zadané adresy. Naproti tomu knihovna Hai Form umožňuje povolení nebo naopak zákaz jednotlivých částí URL adresy jako je port, uživatelské jméno a heslo, nebo cesta. Stejně tak je možné povolit pouze specifický seznam protokolů a vybrat protokol, který má být automaticky doplňován, pakliže uživatel žádný neuvede.
Přepínač
Přepínač je typ pole, který je velmi známý a běžně používaný zejména na mobilních zařízeních, ale HTML5 ho ve svém základu nenabízí. Proto knihovna Hai Form toto pole přidává, a to rovnou ve dvou variantách, kdy může uživatel vybírat buď ze dvou, nebo více hodnot.
Rozbalovací nabídka
Oproti tradičním selectům nabízí rozbalovací nabídka knihovny Hai Form řadu vylepšení zahrnujících zejména responzivní zobrazení, možnost filtrování položek nabídky na základě zadaného textu, načtení dat z externího JSON souboru a výrazně uživatelsky přívětivější rozhraní pro nabídky s možností výběru více než jedné položky.
Nahrávací pole pro soubory
Nahrávací pole je v knihovně Hai Form realizováno odlišně oproti většině javascriptových knihoven jako je kupříkladu Dropzone. Na rozdíl od nich neumí nahrávací pole v knihovně Hai Form samo uploadovat soubory na server, ale funguje prakticky jako grafické rozhraní pro klasický input typu file, který se odesílá normálně se zbytkem formuláře.
Mimo základní funkci Drag & Drop nabízí nahrávací pole v knihovně Hai Form navíc ještě možnost nastavit parametry omezující kupříkladu maximální počet vybraných souborů, jejich velikost, nebo jejich povolené formáty.